Overview
Carlina is a highly customizable theme that is built based on the Full Site Editing features in WordPress 5.9. The in-built block patterns and default modern design can help you build a stylish website, and you can customize your website like colors and layouts with just a few clicks. Carlina is an all-purpose website theme and can fit many of your purposes, including building a small business website, a portfolio, or a blog.
Instructions to use this theme
Templates and Template Parts
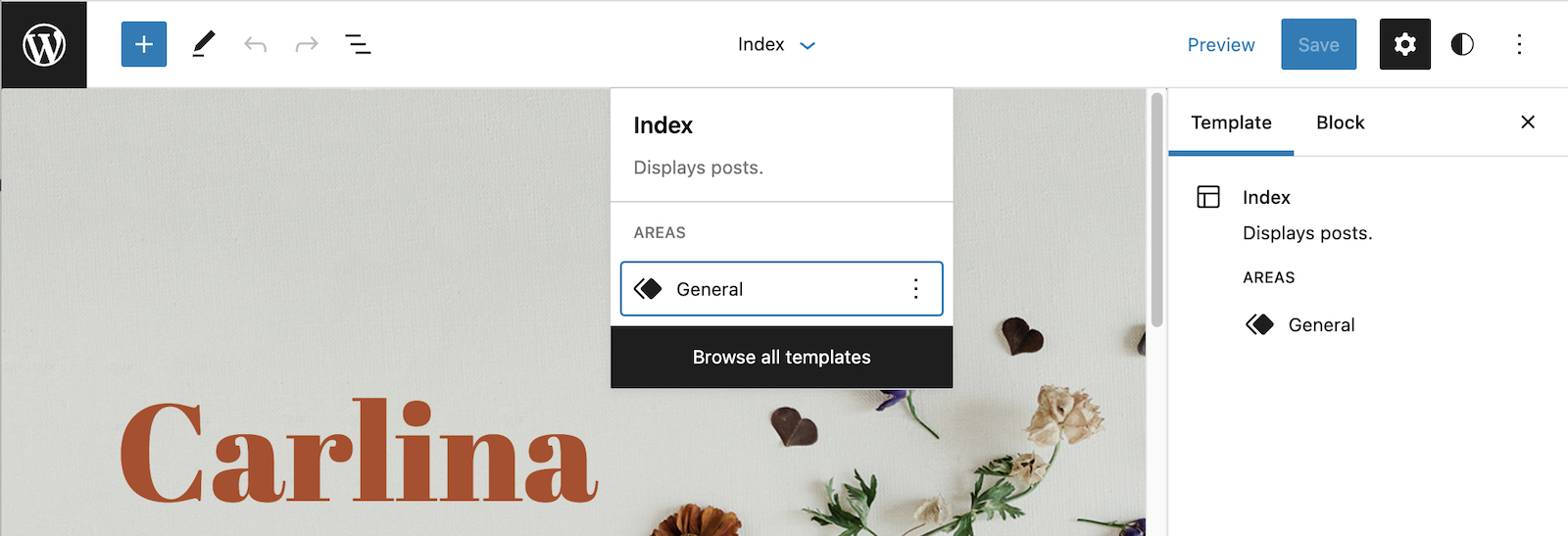
Templates are some preset layouts and are automatically applied to the new posts or pages you created. You can view which template is used in the page/post you are editing via the top panel. For example, front page is using Index template, a post is using Single Post template, and a page is using Page template.

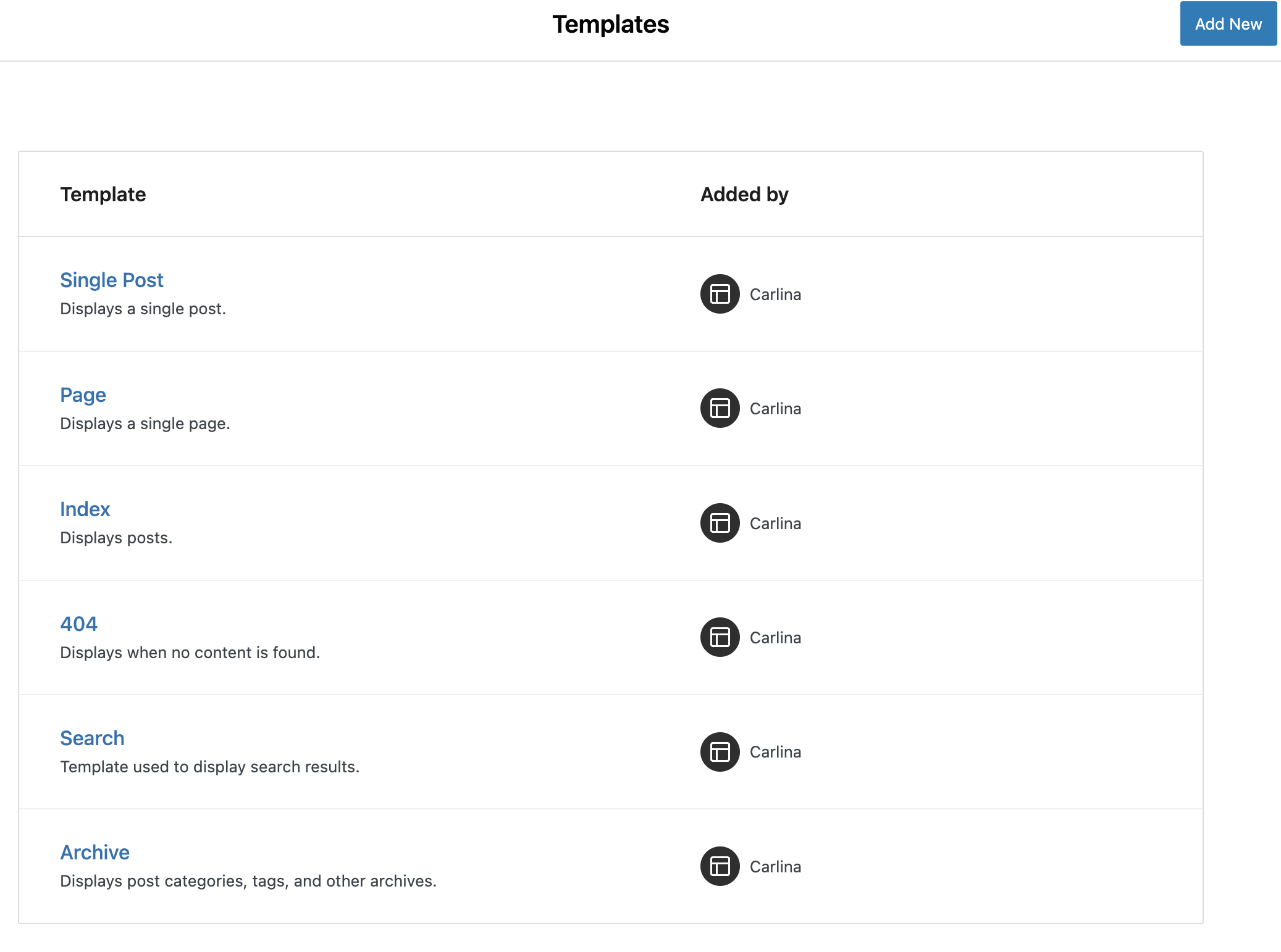
There are six templates in this theme and the below screenshot explained the use of each template.

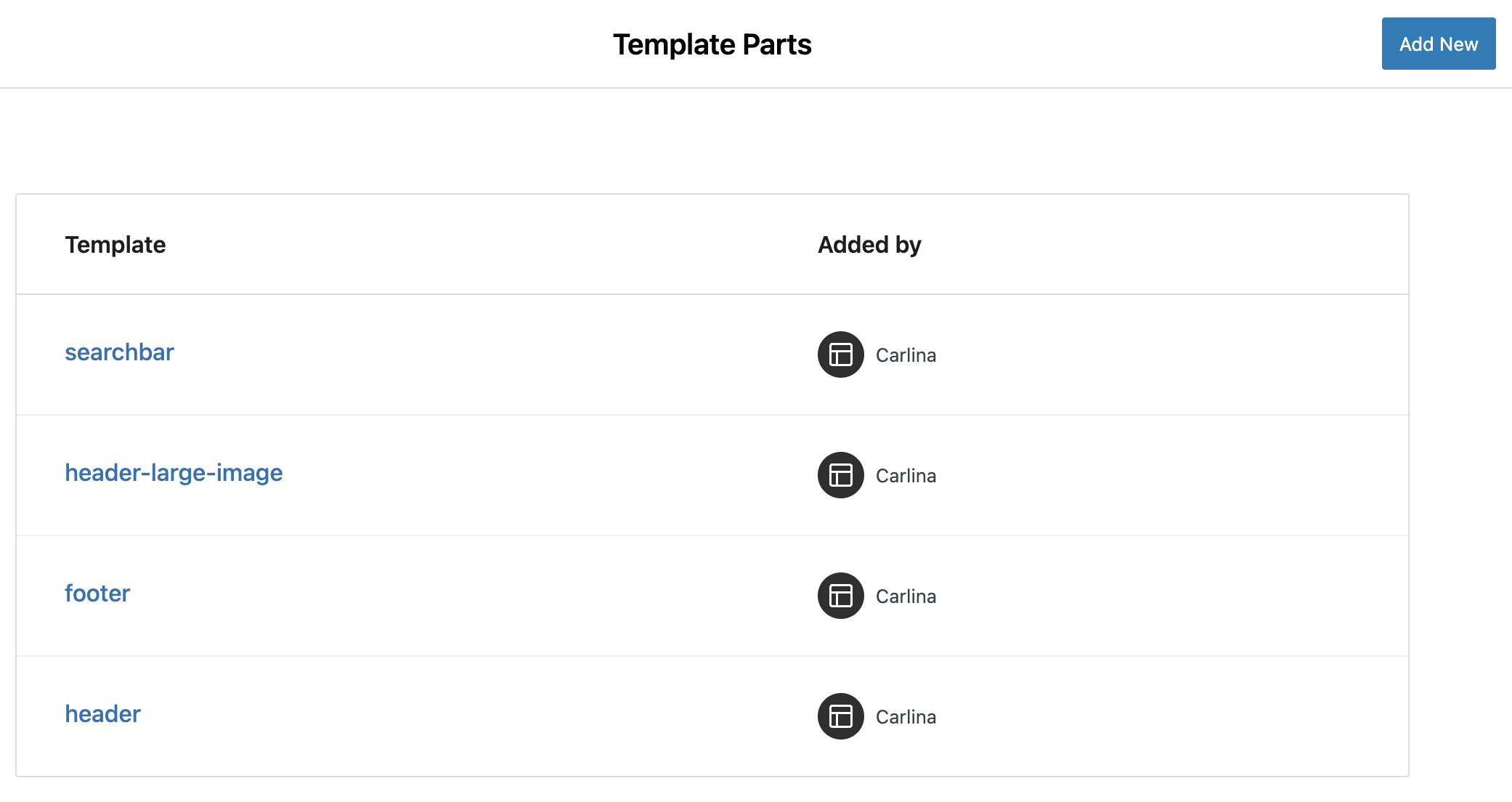
Besides templates, there are templates parts, that are repetitively used in most of the templates. In this theme, there are four template parts – header, header-large-image (which is used in homepage), searchbar and footer.

Block Patterns
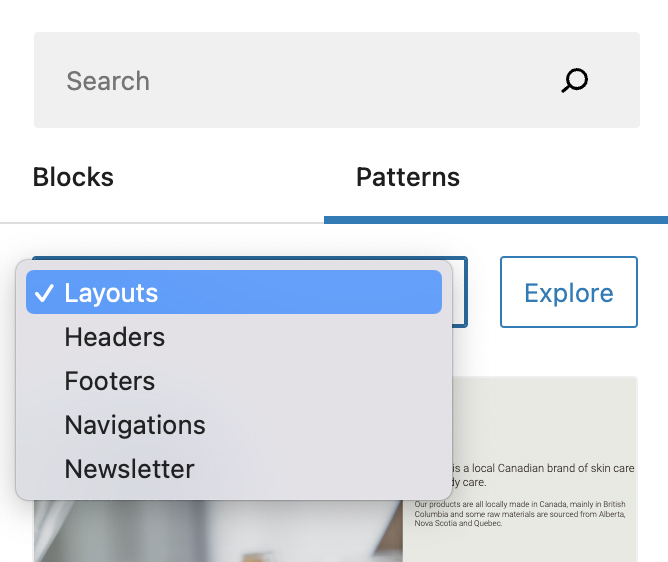
There are some preset block patterns in this theme. You can add the pattern to your post or page directly. Five categories – Layouts, Headers, Footers, Navigations and Newsletter are available.

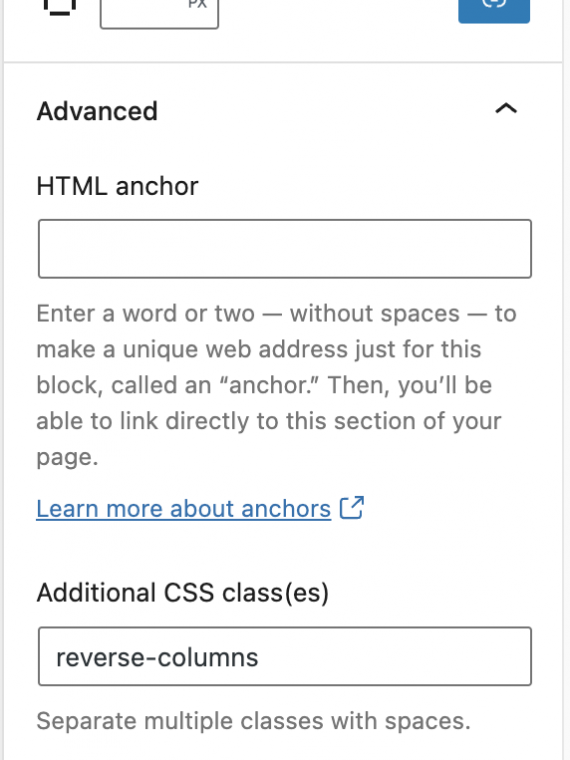
In Block Pattern “Images and Text in Two Columns” under Layouts category, if you want to reverse the columns order in mobile view (suggest to apply when image is on the right column), add “reverse-columns” in Additional CSS class(es).

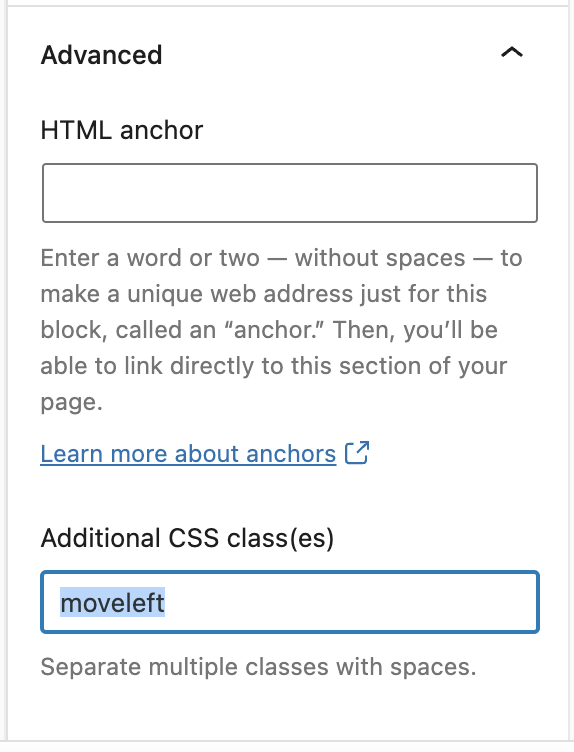
In Block Pattern “Header with full size image and animation” under Header category, there are some animations in the site name, tagline and description. If you do not want to apply those animation, just click on the block and remove the text in Additional CSS classes(es).

Block pattern “Header with full size image and animation” is defaulted in front page while “Header with an image” is defaulted in header template part so as to apply to all other pages’ header.
For Footers category, there are two footer patterns to choose from and the pattern “Two Columns Footer with social links” is defaulted in footer template parts.
For Navigations category, the pattern “Floating Navigation Bar” has applied some styles like sticky menu, gradient background and shadow. If you want to apply the same style to any navigation bar you created, just simply add “floating” in the Additional CSS class(es) field.
Feature Highlights
- Eye-catching design in front page
The full-page image in front page can showcase the highlight of the site. The animations in the site name, description and tagline can draw the attention of the first sight.
- Unified color theme
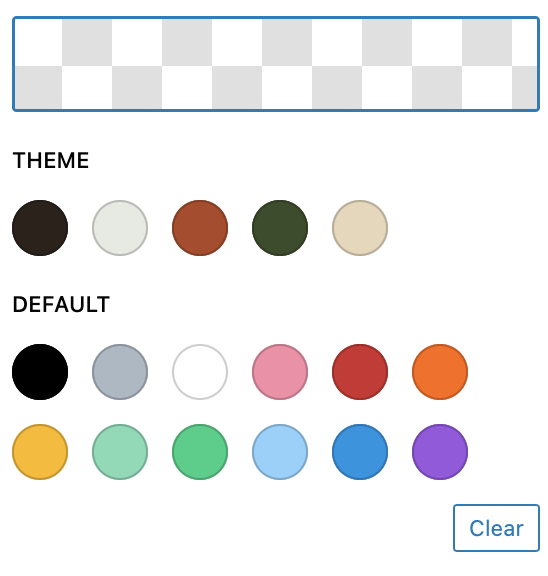
The preset theme colors are using triadic colors – orange, green and dark purple and they are applied throughout the whole site. You can just change the color palette and your chosen colors would be applied automatically across the site.

- Sticky navigation bar
The navigation bar is set to be sticking to the top so as to ensure it would be visible all the time.
References
Images and media
Photo by Diana Light from Pexels
Photo by Karolina Grabowska from Pexels
Photo by Karolina Grabowska from Pexels
Photo by Karolina Grabowska from Pexels
Photo by Karolina Grabowska from Pexels
Photo by Sarah Chai from Pexels
Photo by Sarah Chai from Pexels
Photo by MART PRODUCTION from Pexels
Photo by Alesia Kozik from Pexels
Photo by Alesia Kozik from Pexels
Photo by Alex Andrews from Pexels
Photo by MART PRODUCTION from Pexels
Photo by Mikhail Nilov from Pexels
Photo by Min A from Pexels
Photo by Alesia Kozik from Pexels
Site logo by Monique Leung
Text content by Monique Leung
